
Навчання веб-розробки
Якщо ви хочете надати своєму веб-сайту унікальний вигляд, використання спеціальних шрифтів може бути відмінним варіантом. Є безліч варіантів шрифтів, але багато з них можуть бути великими за розміром і сповільнювати завантаження сторінки. Рішенням є використання шрифтів з Google Fonts. Вони не тільки надають вам широкий вибір, але й забезпечують швидке завантаження сторінки.
Як підключити шрифт з Google Fonts? Дуже просто! На початку веб-розробки, вам потрібно вставити спеціальний код в CSS-файл вашого проекту. Загадкові абревіатури значень з літерами і цифрами дуже схожі на магічні явища з відомих фільмів, але не зважайте на це, взагалі все простіше, ніж здається.
Ось приклад як виглядає код CSS для підключення шрифту з Google Fonts
@import url(‘https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap’);
Зверніть увагу на посилання url у коді. Воно посилається на шрифт “Roboto” з вагами 400 та 700, і відображається як одне замінних значень. Цей рядок з кодом можна вставити в розділ CSS-файлу, що відповідає за стилізацію вашого веб-сайту.
Як підключити шрифт у CSS з Google Fonts?

Шрифти впливають на зовнішній вигляд веб-сайту, додаючи йому особливий стиль та настрій. Щоб додати шрифти з Google Fonts до свого CSS файлу, потрібно виконати такі кроки:
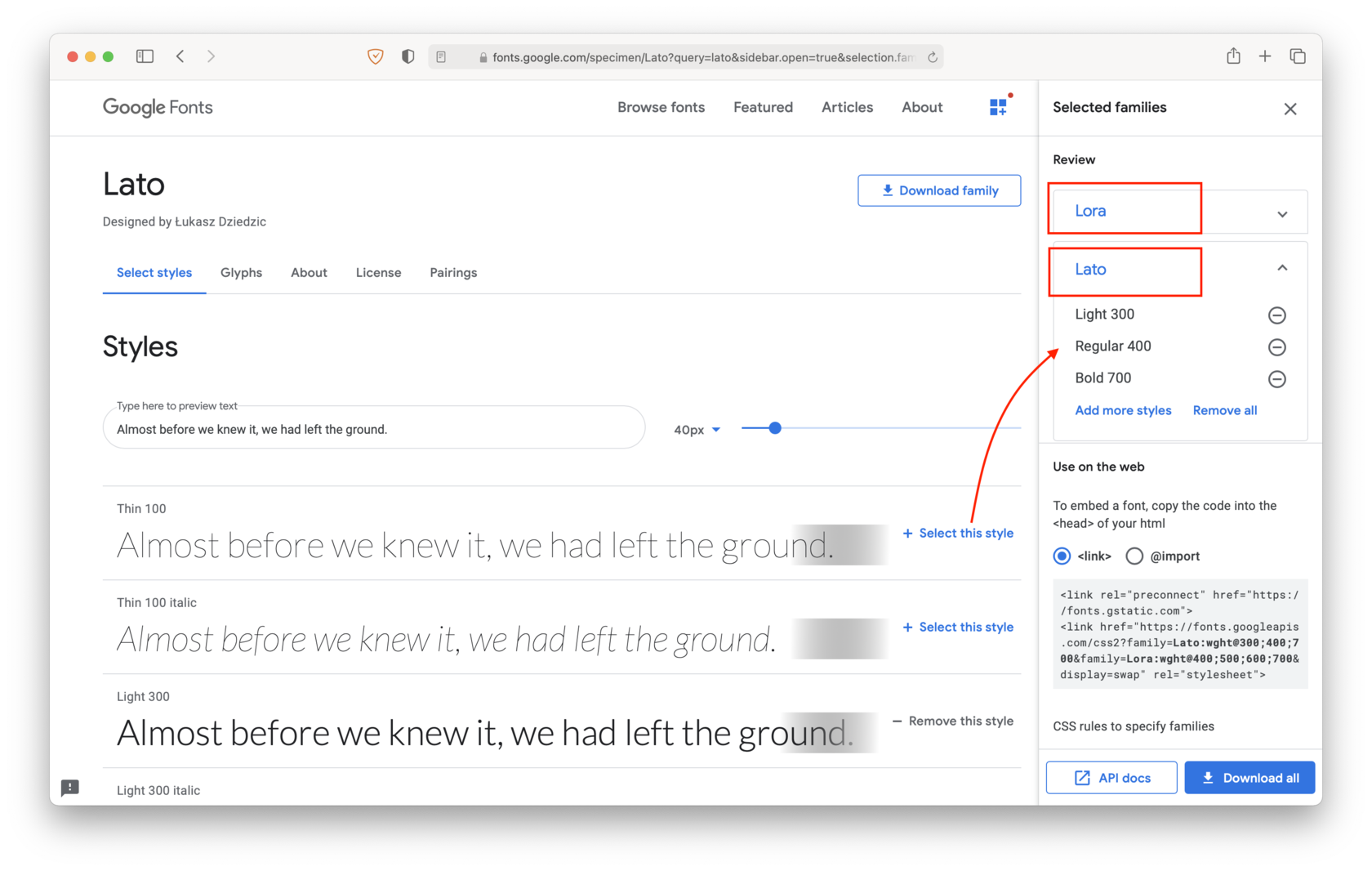
- Відкрийте Google Fonts у своєму браузері.
- Оберіть потрібний вам шрифт або шрифти.
- Клацніть на кнопку “Вибрати” біля шрифтів, які ви хочете використовувати.
- Коли ви закінчите вибирати шрифти, клацніть на кнопку “Убудувати”.
- На вікні з кодом скопіюйте посилання на CSS-стилі шрифта або скопіюйте сам код в CSS файл (вставте його у ваш стиль).
- Для посилання на CSS-стилі шрифта вставте його до тегу
<head>вашої HTML-сторінки. - Або додайте CSS код до вашого CSS файлу, імпортувавши його за допомогою правила
@import, наприклад:
@import url('https://fonts.googleapis.com/css2?family=FontName&display=swap');Тут https://fonts.googleapis.com/css2?family=FontName&display=swap це посилання на CSS-стилі шрифта.
Після цих кроків ви зможете використовувати цей шрифт у своєму CSS файлі за допомогою властивості font-family. Наприклад:
body {
font-family: 'FontName', sans-serif;
}Таким чином, ви успішно підключили шрифт з Google Fonts до свого CSS файлу і можете використовувати його на своєму веб-сайті.
Переваги використання Google Fonts для веб-розробки

Шрифти відіграють важливу роль у веб-розробці, вони впливають на зовнішній вигляд і читабельність тексту на веб-сторінках. Одним з найпопулярніших джерел шрифтів для вебу є Google Fonts.
Перевага #1: Великий вибір шрифтів
Google Fonts пропонує широкий вибір шрифтів – від класичних до екзотичних, які можуть задовольнити будь-які потреби дизайнера. Тут є шрифти різних стилів: рукописні, серіфні, безшеріфні та багато інших, які можуть допомогти створити унікальний індивідуальний вигляд веб-сторінки.
Перевага #2: Швидке завантаження
Google Fonts пропонує шрифти, які можна використовувати безпосередньо з їх сервера. Це означає, що ви можете просто підключити посилання на шрифт у вашому CSS-файлі, і він буде автоматично завантажуватись з сервера Google. Це спрощує та прискорює процес завантаження шрифтів і робить вашу веб-сторінку більш привабливою для користувачів.
Перевага #3: Кроссбраузерна сумісність
Google Fonts дбає про кроссбраузерну сумісність, що означає, що їх шрифти працюють на будь-якій популярній платформі та браузері. Ви можете бути впевнені, що ваші шрифти відображатимуться точно так само, незалежно від того, яким браузером користується ваш аудиторія.
Перевага #4: Простота використання
Ще однією перевагою Google Fonts є простота використання. Вам потрібно всього лише вставити кілька рядків CSS-коду у ваш файл стилів, щоб підключити шрифти. Цей простий процес робить їх доступними для будь-якого розробника, навіть для тих, хто не має досвіду роботи зі шрифтами.
Перевага #5: Підтримка мов
Google Fonts підтримує велику кількість мов, що означає, що ви можете з легкістю використовувати шрифти для будь-якої мови на своїй веб-сторінці. Це особливо важливо, якщо ваш сайт або додаток підтримує різні мови та локалізацію.
Зведені всі разом, ці переваги роблять Google Fonts відмінним вибором для веб-розробників, які шукають якісні, доступні та легкі використовувати шрифти для своїх проектів.
Кроки підключення шрифту з Google Fonts до CSS

Щоб підключити шрифт з Google Fonts до CSS, потрібно виконати наступні кроки:
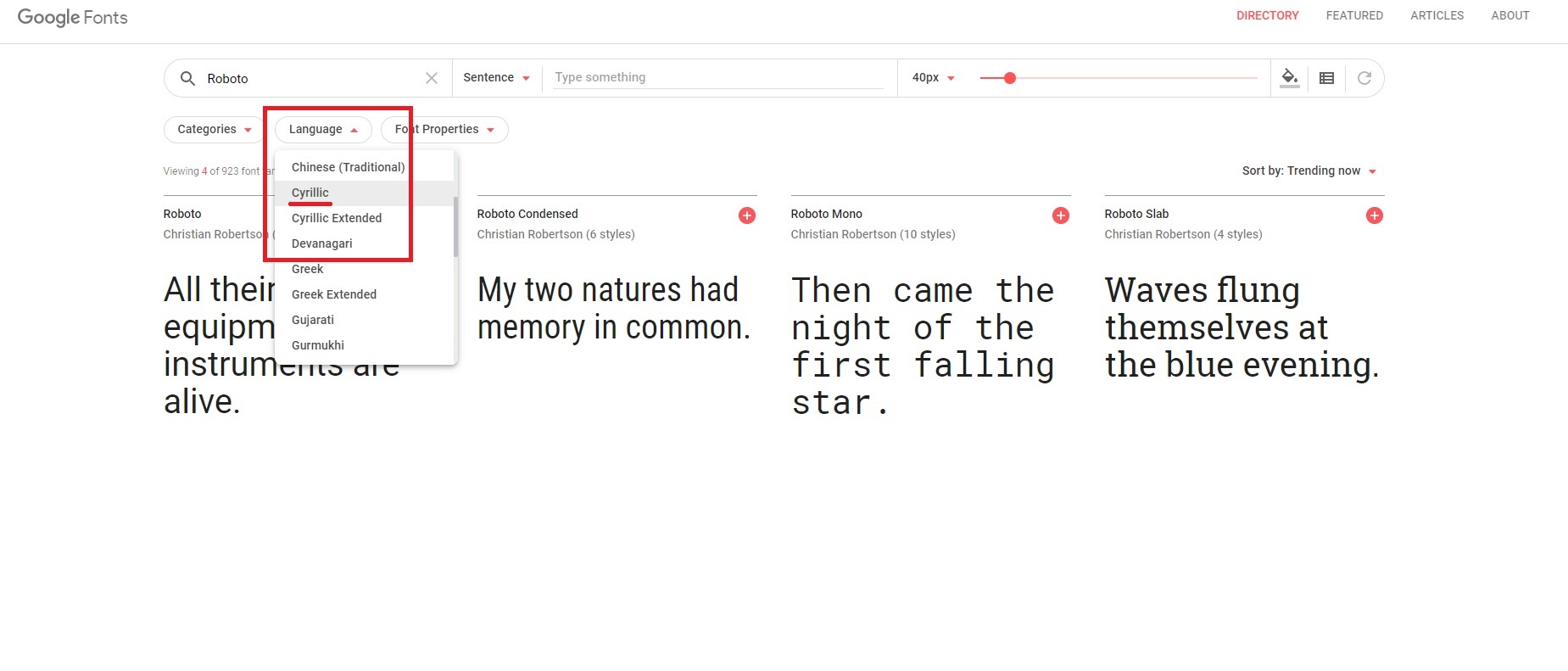
- Перейти на веб-сайт Google Fonts за адресою fonts.google.com.
- Пошукати шрифт, який ви хочете використовувати, за допомогою інтерфейсу пошуку або переглядом категорій шрифтів.
- Після знаходження шрифту, натиснути кнопку “Додати до колекції”.
- Далі натиснути на кнопку “Переглянути колекцію”, що з’явився у правому нижньому куті.
- Першим кроком можна персоналізувати вибраний шрифт – встановити розмір, стиль та вагу
- Після персоналізації натиснути кнопку “Завантажити”
- Спеціальний діалоговий вікно виведе вам HTML-код та CSS-код, які потрібно додати до вашої веб-сторінки, щоб підключити шрифт. Код виглядатиме приблизно наступним чином:
<link href="https://fonts.googleapis.com/css?family=Font+Name" rel="stylesheet">
- Скопіюйте і вставте код з вкладки HTML в блок <head> вашої HTML-сторінки, а код з вкладки CSS – в блок <style> вашого CSS-файлу.
- Змініть селектор на селектор, що ви хочете застосувати до тексту з цим шрифтом. Наприклад, якщо ви хочете застосувати цей шрифт до всіх заголовків <h1>, використовуйте наступний код:
h1 { font-family: 'Font Name', sans-serif; } - Збережіть і оновіть вашу веб-сторінку, і новий шрифт буде відображатися на всіх вибраних елементах.
Тепер ви знаєте, як підключити шрифт з Google Fonts до CSS. Цей процес дуже простий і дозволяє вам використовувати широкий вибір шрифтів для ваших веб-проектів.